Per designer
Tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziareScopri gli strumenti messi a disposizione per i designer, i vari formati, come utilizzarli e come partecipare attivamente: dalle ultime versioni di UI Kit Italia e gli approfondimenti sui temi di accessibilità, ai design token e i processi per contribuire alla cura e all'evoluzione del kit.
Metadati e link per approfondire

Scopri e usa UI Kit Italia
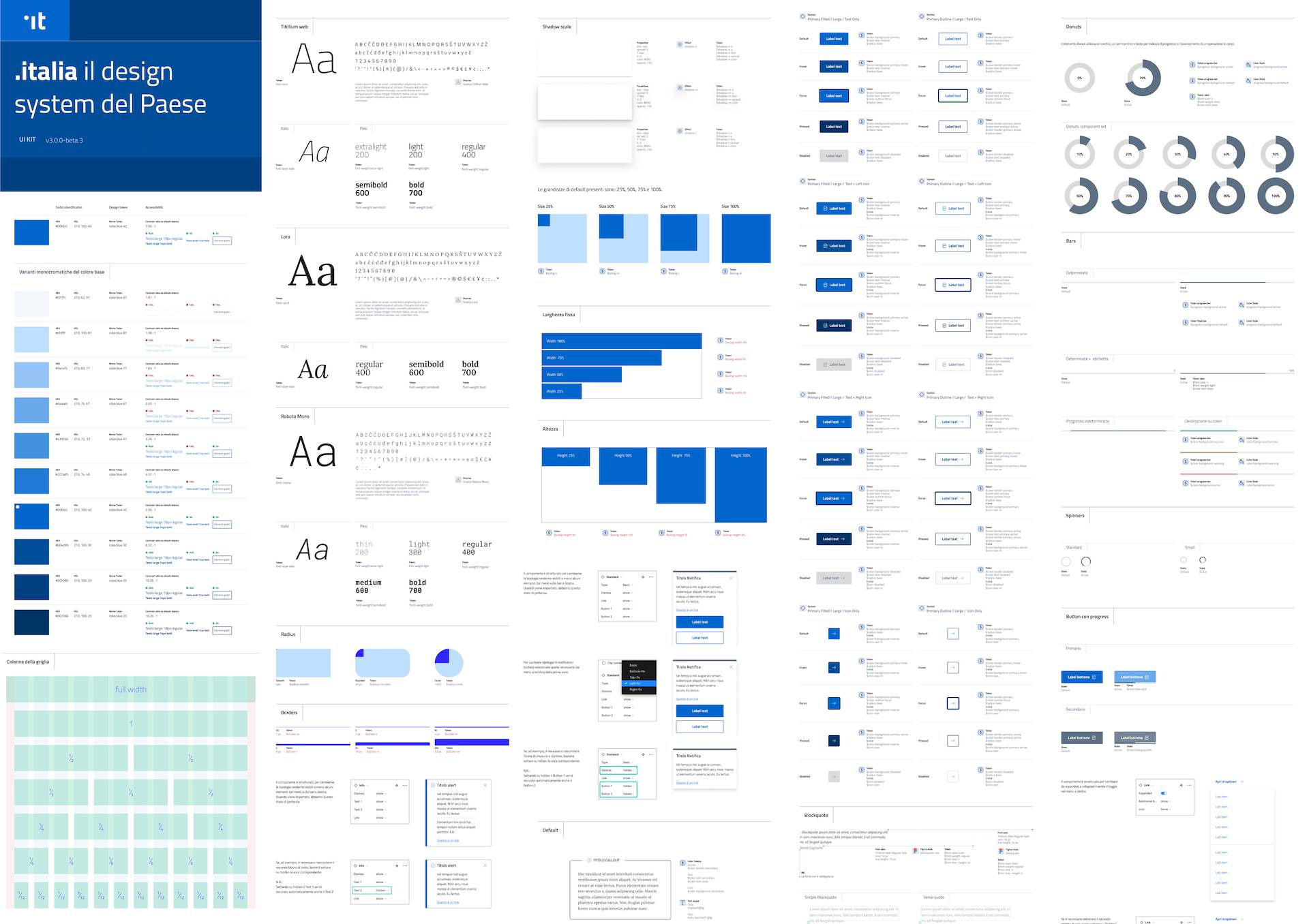
Lo strumento a disposizione dei designer per costruire e prototipare interfacce ed esperienze di siti e servizi pubblici digitali
Design system: pubblicata la versione ufficiale di UI Kit Italia
Il kit per progettare interfacce e siti digitali della PA esce dalla fase beta
Come utilizzarlo in Figma
Se hai un account "Free"
- Vai alla versione corrente;
- Copia UI Kit Italia nei draft del tuo profilo.
Non è possibile aggiungerlo come libreria, ma puoi utilizzarlo con "approccio playground":
- aggiungi una nuova pagina, o utilizza la pagina Playground;
- usa solo gli stili presenti in UI Kit Italia;
- cerca e trascina i componenti della libreria dal pannello Asset.
Non modificare nulla delle altre pagine di UI Kit Italia.
Come aggiornare all'ultima versione
Puoi procedere a usare la nuova versione seguendo i passi precedenti con il nuovo UI Kit Italia, non è possibile aggiornare in automatico i componenti del tuo progetto.
Se hai un account "Professional"
- Vai alla versione corrente;
- Copia UI Kit Italia nei draft del tuo profilo.
- Sposta UI Kit Italia dai draft in un team;
- Pubblica stili e componenti della tua copia appena spostata;
- Crea un nuovo progetto o apri il progetto dove vuoi usare i componenti di UI Kit Italia;
- Aggiungi al progetto come libreria, dal pannello Asset, la tua copia di UI Kit Italia appena pubblicata.
Come aggiornare all'ultima versione
- Vai alla versione corrente;
- Copia il nuovo UI Kit Italia nei draft del tuo profilo;
- Sposta il nuovo UI Kit Italia dai draft nel team dove è presente la versione precedente;
- Rimuovi la versione precedente dal team;
- Pubblica stili e componenti dalla nuova versione;
- Apri il progetto da aggiornare;
- All'avviso di libreria mancante nel pannello Asset, seleziona e scegli quella appena pubblicata.
Stili e componenti verranno ricollegati in automatico.
Se utilizzi altre soluzioni
In stesura
Standard, open design e partecipazione
Processi e risorse per la gestione di UI Kit Italia e Design Tokens Italia
Modello di contribuzione
Se ti occupi di design puoi aprire segnalazioni e inviare i tuoi contributi dedicati alla progettazione delle interfacce di punti di contatto digitali delle amministrazioni pubbliche seguendo le istruzioni operative dedicate a UI kit Italia e Design tokens Italia.
Accessibilità
Progettare e sviluppare interfacce digitali significa decidere continuamente chi includere, o escludere, dall’esperienza di utilizzo e fruizione, a seconda delle proprie caratteristiche, conoscenze, capacità o condizioni di disabilità, temporanee o meno.
Design tokens
Le scelte visive strutturali per la progettazione e lo sviluppo delle interfacce digitali.